The premise of creating these animations as compact as possible relies solely on Vector shapes within Photoshop or ImageReady.
Ultimately, the trick here is to avoid using Layer Masks, Layer Styles or Bitmap images to make the file size as small as possible.
Follow along with this simple example.
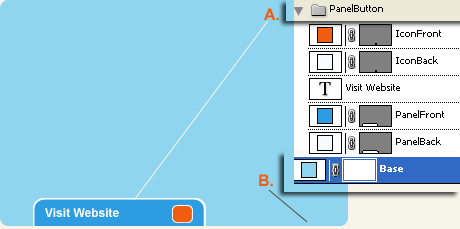
Below are the basic vector components of this animation.
A. Layer Set called PanelButton that contains the vector elements.
B. Vector background layer created with the ‘Rounded Rectangle Tool (U).

Download the zipped base psd file to continue with the rest of the animation.
Open the above flash.psd file in Photoshop, Jump to ImageReady and arrange your Workspace I have captured in the below linked screen shot.
Workspace.
-
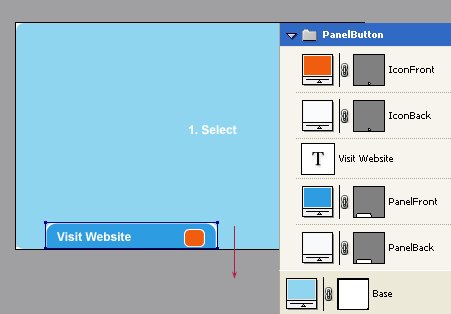
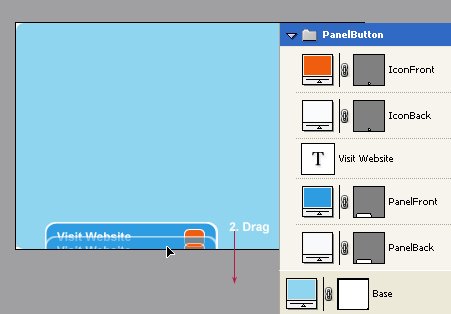
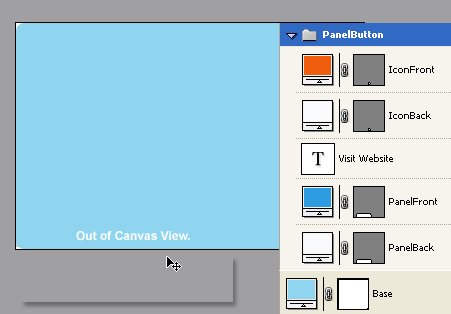
First step is to select the ‘PanelButton’ Layer Set and drag it below (out of view), as I have captured below.

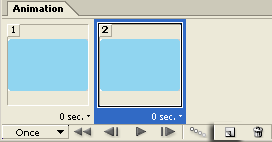
In the Animation Palette hit the ‘Duplicate Current Frame’ icon as I have captured to create a new frame.

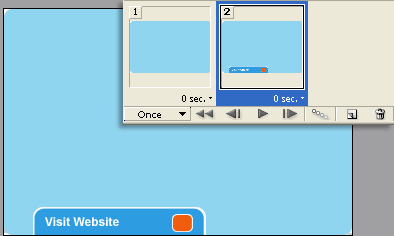
Now reverse the position of the PanelButton layer set as I have captured below. Simply drag it back into position.

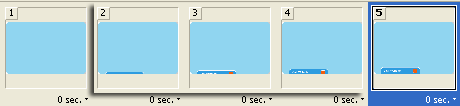
This is how the Animation Palette should look like.

-
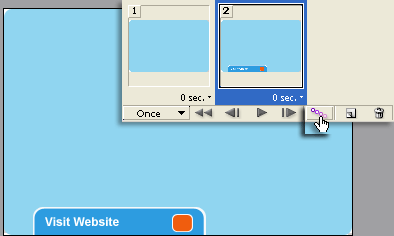
Next select the Tween icon on the Animation Palette as I have captured below.

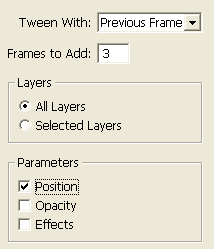
Set the Tween options as I have captured below.
A. Make sure the ‘Previous Frame’ Tween With feature is selected.
B. Number of frames depends on how smooth you want the transition to be. Explore various integers, but for the purpose of smaller file sizes I chose 3.
C. Select the ‘Position’ Parameter.
D. Then hit OK to commit the Tween changes.
Your Animation Palette should now reflect the Tween transition as I have captured below, adding three new frames (2,3,4) ‘in beTWEEN’ the two original frames (now 1 & 5).

-
Now lets adjust the loop playback.
A. Select the First four frames and change the tween playback control from nodelay to 0.1 sec.
B. Select the last frame and change the tween playback control from nodelay to 2 sec.
C. Finally, adjust the Loop playback control from ‘Once’ to ‘Forever’. (I only did this step for the sake of viewing it, though in a real web page example you probably want to control this with a click event.)
Select Frame 1, go ‘File > Save Optimized As’ flash.gif to save it as an animated gif.

Remarkably, this animation only clocks in at 4kb. Not bad for an animated gif this size.
-
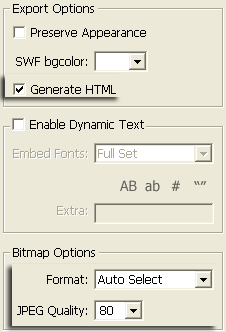
Select Frame 1 again, go ‘File > Export > Macromedia Flash Swf…’ and set the following options.

The below Flash output is only 2 kb, half the original.
Not bad for a frame based animation and certainly room for many possibilites.Smooth Vector ImageReady Flash Animations (Part Two)
Adds additional vector components and tween actions.
Summary:
1. Prepare Vector based elements before you begin the animation process.
2. Avoid Layer Masks, Layer Styles and Bitmaps where possible to minimize file size.
3. Tween – Only use the Paramters where necessary. IE – I only needed to use ‘Position’.
4. Export as Swf – disable the Preserve Appearance feature when just using Vector shapes.
