Using Fireworks CS5 to design interactive prototypes for Flash Catalyst follow these simple ‘mapping’ procedures to insure optimal results.
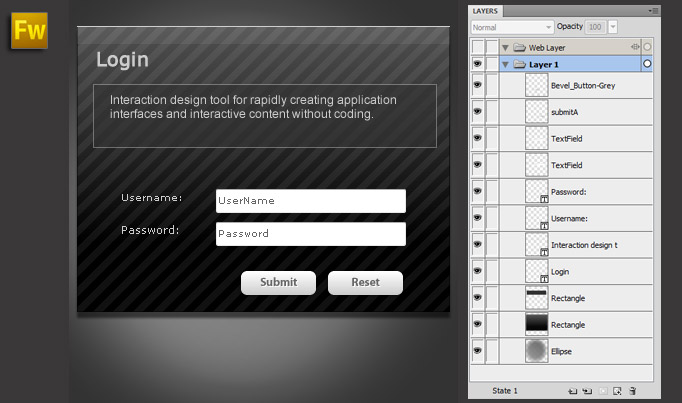
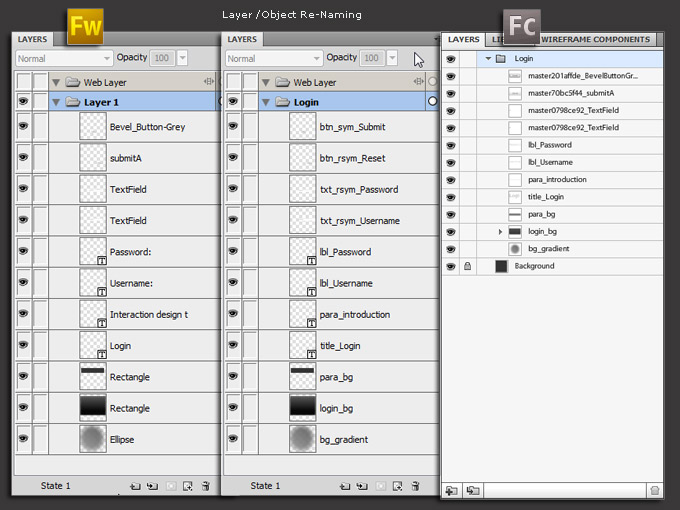
Below is a simple login design and Layer structure using core Fireworks design elements (text, paths, primitive shapes, styles, button symbol and rich symbols).

When exported to FXG (Fw: File > Export > FXG and Images: Current Page) and opened in Flash Catalyst it poses a number of layout inconsistencies. So let’s go ahead and debunk the workflow issues.
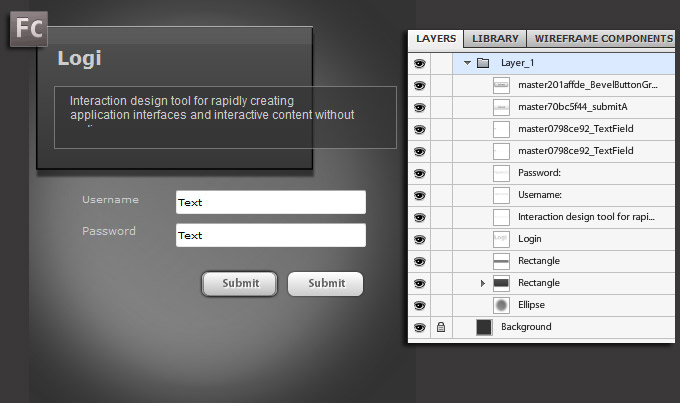
As captured below, text elements become truncated, object style attributes ignored, rich symbol instance labels default to generic ‘text’ and symbol object Layer captions reverts to ‘master####’ symbolID captions.

In Fireworks CS5 I am tempted to ‘flatten selection’ for each of the mapping issues to simulate a ‘maintain appearance’ status of the design but I would rather maintain as much (core object) fidelity as possible in the original Fireworks file. So let’s dissect some of the mapping issues and correct these compatibility items before the Export to FXG and Images command is executed.
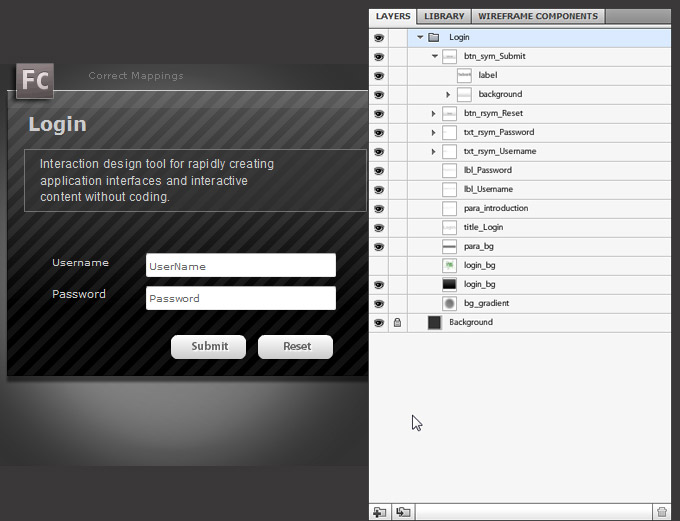
A good practice, as with any structured design, is to use a naming convention for both Layer and Object instances. Since this sample employs varying text, vector and symbol instances, I make particular effort to distinguish my Layer object types.
As captured below, with typical Type objects (ones with the T Layer icon marker) I further distinguish (rename) their roles with personalized captions. Static symbols I mark with the ‘sym’ prefix; Rich Symbols I mark with the ‘rsym’ prefix; and background elements with the ‘bg’ appended to the title. Ultimately it’s up to you to manage your document objects and assets.

Text Mapping
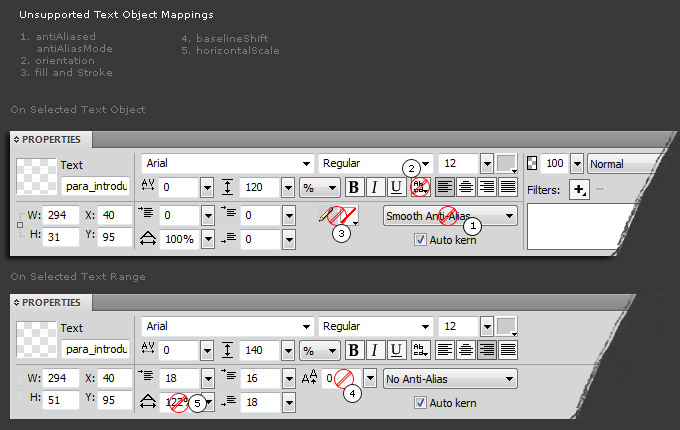
Instead of listing all the supported property options for a text object, it is easier to list the items that DO NOT map/translate to FXG for Flash Catalyst:
Unsupported Text Property/Attributes
| AntiAliased/AntiAlias Mode | Fill and Stroke |
| Baseline Shift | Horizontal Scale |
| Orientation |

Fill and Stroke to Text
So from my original attempt I was using an Anti-Alias (Smooth) on many of the text objects, so a quick fix there is to disable that feature and set them to No Anti-Alias.
Mapping Text objects inside Symbols
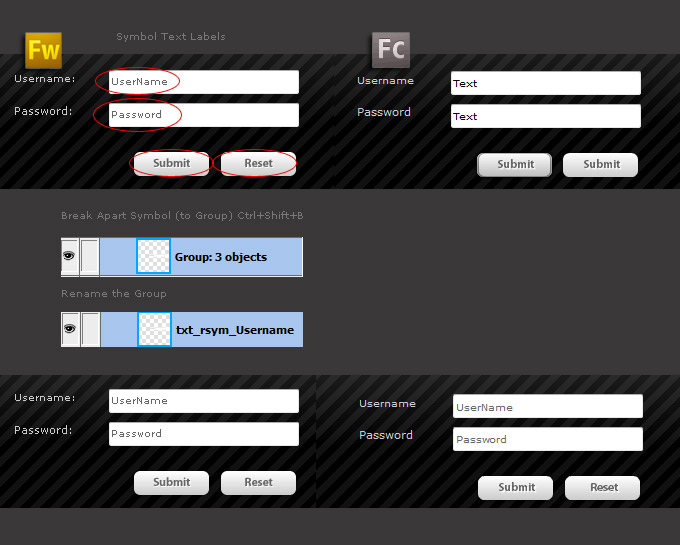
If you make use of symbol instance objects in the design, as I did, then you will most likely encounter additional issues in the export process (as captured below). Rich Symbols, in particular, default to the generic ‘Text’ caption/label when opened in Flash Catalyst regardless of the input value within the Symbol Properties Panel.
The best option to correct these mappings is to ‘Break Apart’ the symbols. Select the symbols in question (in my case the two text field and two buttons), then go to the Modify > Symbol > Break Apart. The symbol will be converted to a Group object, then rename the group to what it was for the symbol instance. Reapply the Export to FXG command, open the .fxg file in Flash Catalyst and notice the fidelity between the two application versions.

I would suggest breaking apart all/any ‘symbol’ instance in the Fw document if intended for .fxg projects in Flash Catalyst. Breaking apart symbol instance will also ease another mapping issue noted earlier – obscure symbol object ‘Layer’ captions like ‘master####’ (see bottom of this page for capture reference)
Tip: Even though the symbol instance is ‘broken apart’ your original (symbol) reference remains intact inside the Window > Document Library Panel.
Texture Attribute
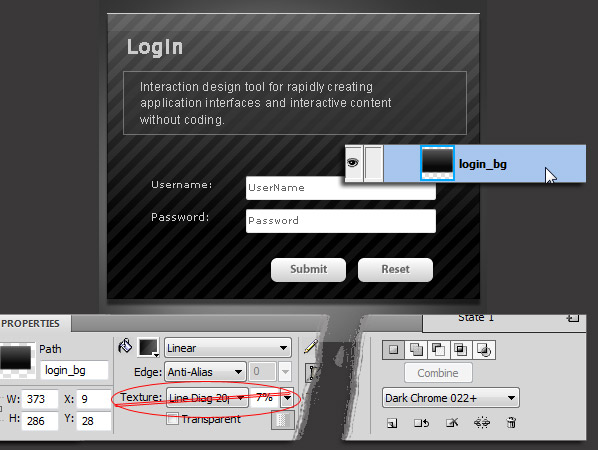
If your vector object has a style ‘Texture’ attribute it will be ignored in the Export process. If you want to maintain your core vector object, then use an alternate style attribute that does not make use of a ‘Texture’.
To maintain appearance upon export to .fxg then select the ‘Layer’ object (in my case ‘login_bg’) then use the ‘Modify > Flatten Selection’ menu command. This command will convert your vector object to a bitmap object in Fw and will be exported as an ‘image’ asset for use in Flash Catalyst.
Tip: Since the texture attribute I used is part of a native Fireworks CS5 > Style, if you choose to go the ‘flatten’ selection route you do not need to recreate it. If a texture attribute IS used on your object instance AND is not already part of an existing Style, then be sure to SAVE the object attributes as a new style before resorting to the flatten selection route. (See Save options from the Style Panel property options)

Fireworks CS5 Canvas to Flash Catalyst Artboard
Fireworks CS5 ‘Canvas’ color maps to a locked Background Layer in Flash Catalyst.
If the Fw Canvas is transparent then it is mapped to a ‘White Artboard’ in Flash Catalyst.
Blend Modes
Fireworks CS5 has over 40 object Blend Mode options. Below is a selection from the Fireworks CS Blend Modes supported in the export to FXG process.
Supported Blend Mode Mappings
| normal | darken | invert | multiply | difference |
| alpha | screen | add | erase | lighten |
| subtract | overlay | hard light | color dodge | exclusion |
| hue | saturation | color | luminosity | color burn |
| soft light |
If you’re Layer/Object uses a Blend Mode option not in the supported list the end result will be an image asset inside Flash Catalyst.
Filter Effects
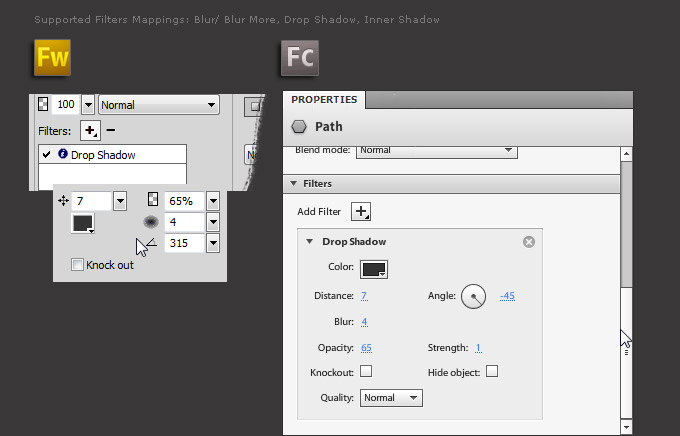
Supported filter effects include Blur/Blur More, Inner Shadow and Drop Shadow. As captured below an object with a native Fireworks ‘Drop Shadow’ filter applied is preserved inside Flash Catalyst with live properties.
Supported Filter Effects
| Blur | Inner Shadow | Blur More | Drop Shadow |
If you resort to a filter effect not in the supported list then the resulting export/mapping will be an image asset (even if the filter is set to hidden).

Gradients
Fxg only supports the Linear and Radial gradient object type. So all remaining Fireworks gradient object type (Rectangle, Cone, Contour, Satin, Starburst, Folds, Ellipse, Bars, Ripples, Waves) used will result in an image asset output to Flash Catalyst.
Supported Gradient Mappings
| Linear | Radial |
A gradient with a ‘feather’ property is not supported, but it also does not ‘break’ the gradient mapping to FXG. As an alternative, to simulate a ‘feathering’ you can use the Fireworks: Blur/Blur More filter effect; export from to Fxg and open the Fxg in Flash Catalyst; then adjust the Flash Catalyst ‘Blur: Radius’ live properties.
Also, as noted above, any Texture property will result in an image asset, so this also applies with Gradients.
Bitmap and Vector Masks
Both native Fireworks bitmap and vector mask (defaults to Path Outline) type options are supported and the end result in Flash Catalyst is a Group object type.
Fireworks to Flash Catalyst mapping/ fidelity checklist:
- Use Layer/Object naming conventions;
- Avoid the shortlisted text options including Text On/In a Path;
- Break Apart symbol instances where applicable (my preference);
- Support for a large number of Blend Mode options (see list above);
- Support Blur/Blur More, Inner Shadow and Drop Shadow filter effects;
- Linear and Radial gradient object types (no Texture);
- Bitmap and Vector Masks is allowed;
Final Flash Catalyst CS5 import of Fireworks CS5 design file (fxg).