The following is a compilation of the best Edge Animate workflow examples.
Adobe Edge Animate Portal
The first stop before venturing into Edge Animate is to visit the official portal website by Adobe aptly named Adobe and HTML. Edge Animate is one of many Edge Tools and Services that compliment the Web Platform.
Edge Animate Samples | Edge Animate API | Edge Animate Help Docs
For a comprehensive walkthrough about Adobe Edge Animate follow through with Paul Trani in the Learn Edge Animate, Adobe TV video series.
Edge Animate Integration with Adobe Dreamweaver, Adobe Muse, Adobe InDesign
Edge Animate leverages its workflow management with other applications by packaging its output files to .oam. You then ‘import’, ‘place’ or ‘insert’ the .oam package and the host application handles the rest. Consult the following host application workflows that best suit your needs.

Import Edge Animate Composition into Dreamweaver
Import Edge Animate Composition into Adobe Muse
Import Edge Animate Composition into Adobe InDesign
A Step-by-step guide to create an Interactive eBook
Export Flash Symbols as Sprite Sheet to Edge Symbols: Part 1 | Part 2 | Part 3
Working with Edge Animate Compositions
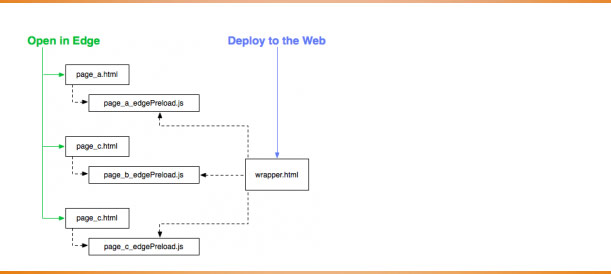
There is no ‘paging’ system inside Edge Animate but there is a workflow where you can bind individual compositions into a single html wrapper.
- Bootstrapping Animate Compositions, by Josh Hatwich
An alternative approach is to use the Edge Commons ‘Composition Loader’. It is pretty straightforward and the following video demonstrations makes it look easy to set up.
- Loading Compositions, by Simon Widjaja using Edge Commons extension.
Working with Video/Audio
Adding youtube video using an iFrame
Adding Video using the Edge Hero ‘class’ reference
Scale to Fit Compositions
Learn how to make your Edge compositions adjust to the screen and a variety of devices.
Scale to Fit Compositions, by Sarah Hunt, Adobe Edge Product Manager
Creating Flexible Layouts, Paul Trani
Edge Animate with Drupal & WordPress
Edge Animate with Drupal, by Timm Jansen
Add Edge Animate to a WordPress Installation with the Edge Suite Plugin
Miscellaneous
Enabling Gestures in Edge Animate Compositions
Interactivity with Edge Animate
How to build a web banner in Edge Animate
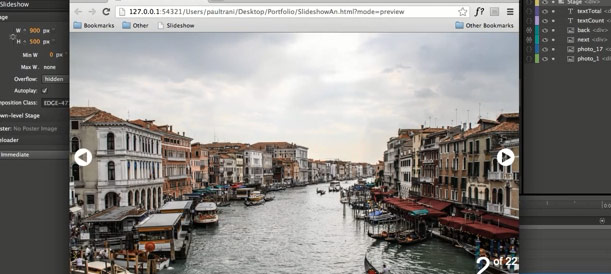
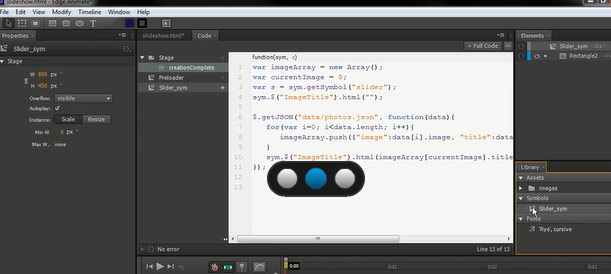
How to Create a Dynamic Slideshow in Edge Animate
Parallax Scrolling Made Easy with Edge Commons Library
Constructing a Dynamic Slideshow with Timeline Triggers
Binding Clicks to Dynamic Symbols
3D Cubes, Leap Motion, Edge Animate and Greensock
Using Symbols and JSON data in Adobe Edge (an older reference but the context is still relevant to the latest Edge Animate version)
Creating Variables and Conditional Statements in Edge Animate