[message type=”info”]SAMPLE PREVIEW AND DOWNLOAD NOW UPDATED FOR THE LATEST VERSION OF EDGE ANIMATE[/message]
This Edge preview example shows two quick versions of the Show/Hide functionality on click event.
In the first example when the user clicks “lbl” text element it will fire off the click handler that shows a graphic. Click the same text element and the graphic element is hidden. For this click event I call the show() and hide() functions based on a simple if conditional statement. See below for code example.
In the second example I use different function altogether: toggle(). This function takes care of the show() and hide() conditional in one shot. See below for code example.

Step one
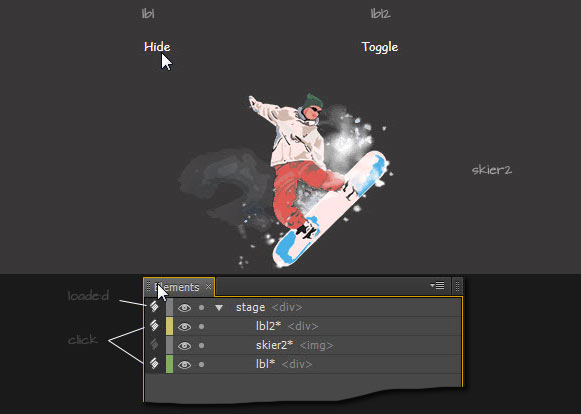
File > Import graphic artwork to the stage. Select the imported artwork and from the Properties Panel change the default id tag from div to img. Then add two text elements and give them a user friendly name, I used “lbl” and “lbl2”
Hide Initial Graphic
Before setting up the text element link behaviors we need to hide() the graphic artwork from appearing when the stage is loaded.
Click the Actions icon to the right of the stage, choose loaded and insert the following code.
sym.$("skier2").hide();
Example 1: Add Action >click : lbl
Click the Actions icon to the left of the lbl, choose click and add the following Conditional If Statement.
// Conditional Show/Hide
if( sym.$("skier2").is(":visible") ) {
// skier is visible then keep the lbl as Show
sym.$("lbl").html("Show");
// then hide it
sym.$("skier2").hide();
}
else {
// skier is not visible then revert the lbl to Hide
sym.$("lbl").html("Hide");
// then show it
sym.$("skier2").show();
}
Example 2: Add Action > click : lbl2
Click the Actions icon to the left of the lbl2, choose click and add the following add the following toggle() function. The remaining if statement simply takes care of the lable change on each successive click.
// Apllies the Show/Hide routine in one function
sym.$("skier2").toggle();
// Bonus: Toggles the lbl Caption depending on visibility of the graphic
if( sym.$("skier2").is(":visible") ) {
sym.$("lbl2").html("Hide");
}
else {
sym.$("lbl2").html("Show");
}
Have fun.
A demonstration of a toggle conditional statement in Edge Animate.