[message type=”info”]SAMPLE PREVIEW AND DOWNLOAD NOW UPDATED FOR THE LATEST VERSION OF EDGE ANIMATE[/message]
Here is a simple animation demonstrating a stage level ‘keydown’ event.
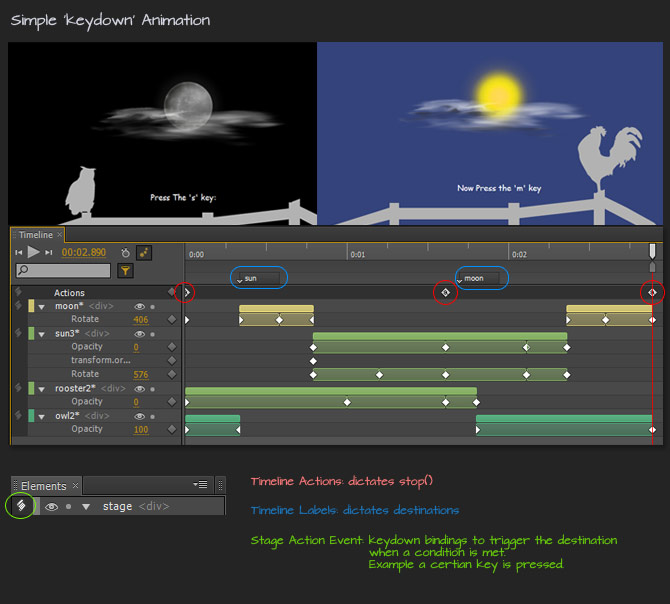
As captured below I have some artwork elements created in Adobe Fireworks and imported to the stage.
The capture on the left shows the initial night scene follwed by an end user instruction to click a certain keyboard key; the animation will proceed to the day scene, as captured right.
Download Adobe Edge Animate project file at the bottom of the page.
Preview ‘keydown’ animation here.

Aside from the positioning of the artwork, applying the Timeline transitions and associated triggers/labels the grunt of the operation happens at the ‘stage’.
Click the stage action icon (encircled in green) to view code.
if (e.which == 83) { //s key
this.play("sun"); //destination 'label'
$(this.lookupSelector("stage")).css("background-color","#34437b"); //extra
$("body").css("background-color", "#34437b"); //extra
}
if (e.which == 77) { //m key
this.play("moon"); //destination 'label'
$(this.lookupSelector("stage")).css("background-color","#000000"); //extra
$("body").css("background-color","#000000"); //extra
}
All the above does is setup which character key (in my case the s key for ‘sun’, and m key for ‘moon’) to trigger the destination on the timeline. The remaining two lines (per char key) are extra items I put in place to match the body and stage background colors when the destination label is reached.
For further information on obtaining additional character codes go to http://api.jquery.com/keydown/ and at the bottom of the page is a sample keydown event capture sample. Type in any key and it will spit out the character code value that you can use.
Have fun!
A simple animation demonstrating a keyDown (keyboard) event to trigger an animation.

