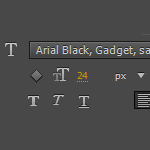
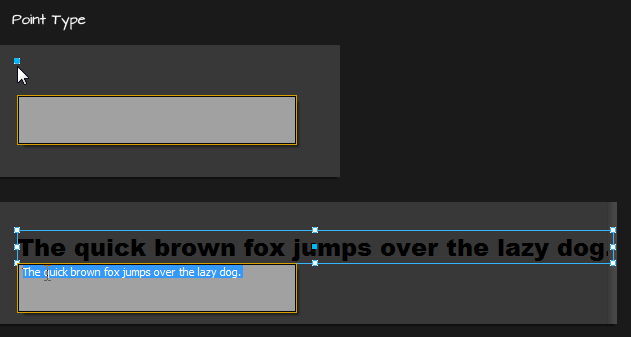
Point Type
When you Click once you only get a single point of entry that produces a single line of text. No chance at wrap to the next line becasue when you hit Enter the text editor closes. Ideal for single characters, words (Headings) or short phrases (Paragraphs).
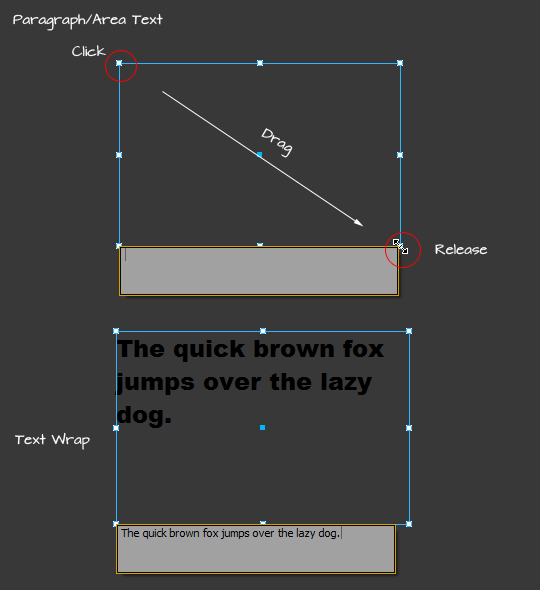
Paragraph/Area Type
With the Text Tool active, Click, followed by a Drag followed by Release of mouse. This motion will draw a text area and you should see the text bounds outline (in blue) and anything you type/paste into it will wrap. Ideal for lengthy sentences or short blocks of descriptions.
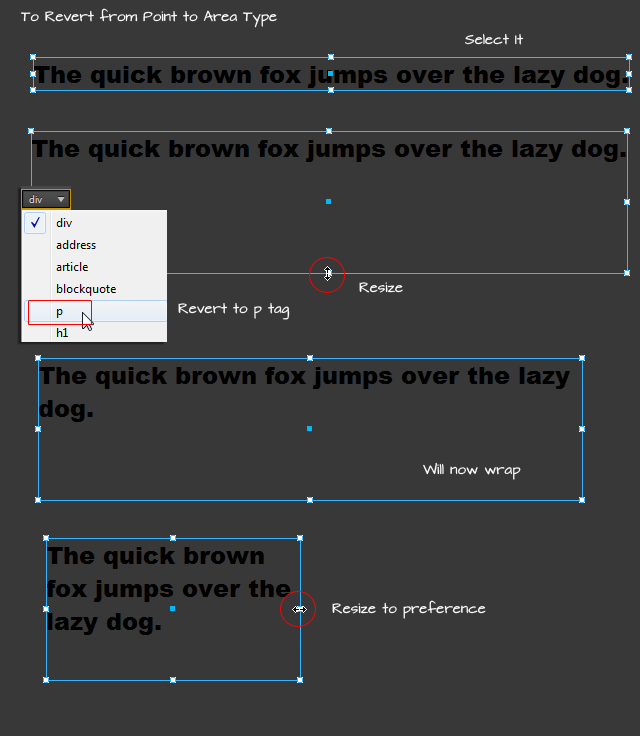
Workaround for existing run-on sentence ‘stuck’ on a single line (no-wrap):
- Select the Type Element on the Stage.
- Drag the bottom middle handler (hollow cube) and drag downward to resize it. In other words its size is no longer confined to one line. Unfortunately the text still does not wrap – well until the next step.
- Go to the Properties Panel and change the Div tag reference to p.
Presto – the previously one line, no-wrap is now wrapped.
Even at this point the little text editor does not allow for multi-paragraphs. No hard returns or breaks to separate paragraphs. Hitting the Enter/Return key simply commits the completion of the Text Element. Also the Properties Panel options (Color, Font, Align etc) for an active text element applies to the entire block as a whole.
See the follwoing alternative approaches to working with text elements.
Alternative approaches to working with Text: html()
Adobe Edge offers an action preset to ‘set’ the text string of a type element using the html() method. So in this regard you can pass straight forward html code as a string. The default action snippet is written below using the following notation.
– lookupselector/ text element name followed by the html () method with the replacement string in quotes.
// Change an Element's contents.
// (sym.$("name") resolves an Edge element name to a DOM
// element that can be used with jQuery)
sym.$("Text1").html("NewText");
Though ideal use case is when triggered by an action, you can also use it as a replacement to format large blocks of text where the native editor falls short. As a simple example, below, I divided two lines using the paragraph tag directly into the html string, exactly the same way you would as if in ‘code view’, in Dreamweaver , for example.
sym.$("Text1").html("<p>The quick <em>brown</em> fox</p>" +
"<p>jumps over the lazy <strong>dog</strong>.</p>");
You can also format individual words within this text block using any html code standards. Example above I used the italic tag ’em’ and ‘strong’ for bold. Plenty of opportunities for inline styles, or reference an external class and so on.
More details on the jquery html() method.