Here is a handy tip getting a cursor mouseover the elements that require it.
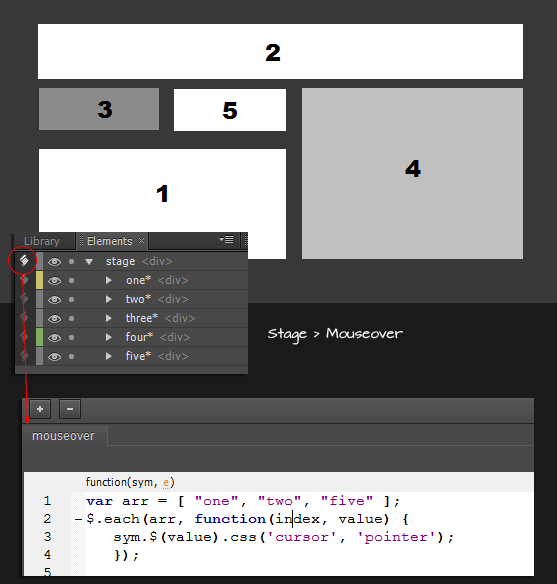
As sampled below , I have 5 elements on the stage but only need 3 of them (colored white) to have the proper cursor appear on mouseover. I could selectively go to each individual element and apply a mouseover Action, but that would be a repetitive task for such a small enhencement.
Instead tap into the jquery $each method of an array and set the css property (cursor, in our case), in one shot.
Click the Stage Action icon (encircled in red); click the Add Action + icon command and from the list choose ‘mouseover’.
Copy/Paste the following code to the Stage > Mouseover handler; close the Action Panel and File > Preview.
var arr = [ "one", "two", "five" ];
$.each(arr, function(index, value) {
sym.$(value).css('cursor', 'pointer');
});
Your preview should only show the cursor for those elements defined in the array; respectively, elements named ‘one’, ‘two’ and ‘five’.
Plenty of other use Edge workflow scenerios can also make use of this little routine.
Learn more about jquery $.each method.
Cheers