[message type=”info”]SAMPLE PREVIEW AND DOWNLOAD NOW UPDATED FOR THE LATEST VERSION OF EDGE ANIMATE[/message]
Here is a neat little snippet to get a YouTube HTML5 video control inside Adobe Edge Animate.
Preview YouTube HTML5 video sample.
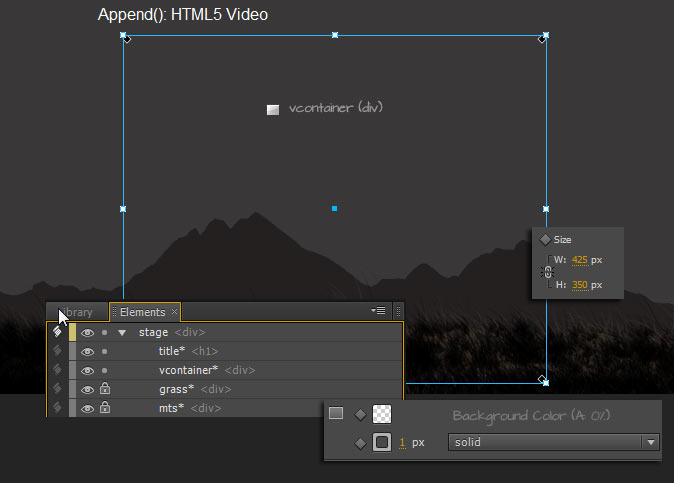
Setup Div Container
- First select the Rectangle Tool (M), then draw a div element.
- Once the div is created, alter the Size: w/h properties to fit the specifications of the YouTube player. I used 450 px (w). To get a proportionally scaled size, multiply the width by 0.8235 (source information youtubeonyoursite). In this case the height will be 350 px (h).
- Optionally set the Background Color and Border Color.
- Name this div element vcontainer.

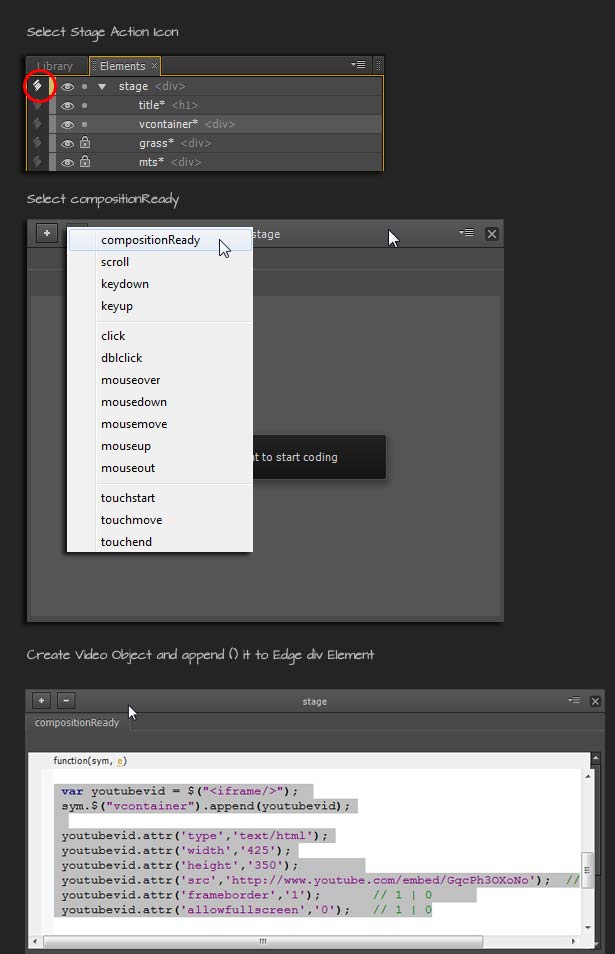
Set up Stage Action
- In the Elements Panel, click the Action icon (encircled in red, below) to the left of the root ‘stage’ node.
- At the Actions Panel click the Add Action icon (+) and from the list choose compositionReady.
- Copy/Paste the below code snippet into the Actions Panel, close it. File > Save your Project; then File >Preview in Browser.

Note: I use the Stage > compositionReady as an example use case. The snippet can be used wherever you wish to trigger it.
Code Snippet
var youtubevid = $("<iframe/>");
sym.$("vcontainer").append(youtubevid);
youtubevid.attr('type','text/html');
youtubevid.attr('width','425');
youtubevid.attr('height','350');
youtubevid.attr('src','http://www.youtube.com/embed/GqcPh3OXoNo'); // url/Video_Id
youtubevid.attr('frameborder','1'); // 1 | 0
youtubevid.attr('allowfullscreen','0'); // 1 | 0
Code Snippet Explained:
- Line 1 creates a javascript object and stores it in a variable called ‘youtubevid’.
- Line 2 does symbol lookup for an element called ‘vcontainer’, and then appends the previuosly created object to it.
- Line 4- 9 defines the attribute parameters for the ‘youtubevid’ object.
Match the width/height values to that of your div container.
Replace the Video_Id (GqcPh3OXoNo) with the youtube video reference you want to show.
[message type=”custom” width=”100%” start_color=”#353535″ end_color=”#353535″ border=”#ccc” color=”#fff”]
For more information about jquery append() method.
For a complete list of YouTube video control parameters.
[/message]
Download Sample File (sample also includes standard video embed)
Use the jquery append() method to insert YouTube Video Control Method in Edge Animate.

