[message type=”info”]SAMPLE PREVIEW AND DOWNLOAD NOW UPDATED FOR THE LATEST VERSION OF EDGE ANIMATE[/message]
As demoed 6 different text element mouseover/mouseout examples in the one project file.
Preview sample mouseover example here.

To quickly identify with my notation statements i’ll reference the callback process like this:
<em><strong> select element > add action: insert code</strong></em>
Translated: Select element in Elements Panel > click the Action icon for that element and add choice of action > choose from preset code presets or enter your custom code.
- The first link has an action trigger to fire the Edge commands show() and hide().
text element > mouseover: $(this.lookupSelector("box")).show(); text element > mouseout: $(this.lookupSelector("box")).hide();An additional ‘hide’ action is added at the stage level to prevent a quick flicker of box1.
stage > loaded: $(this.lookupSelector("box")).hide(); - Text link 2 has an action trigger to play at a specific location in time on the timeline using the play(); command.
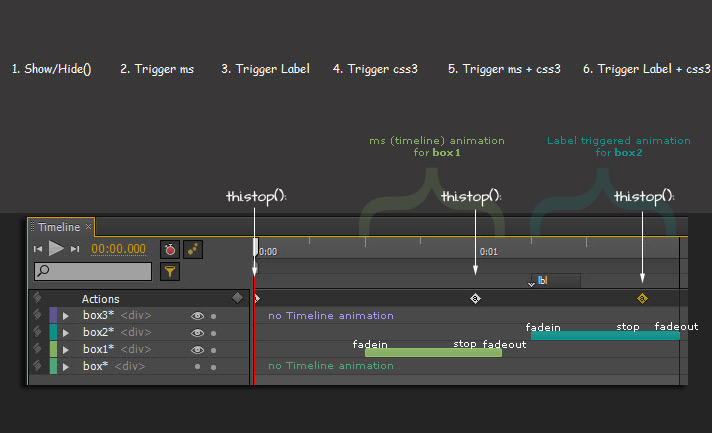
text element > mouseover: this.play(.500); text element > mouseout: this.play(0);
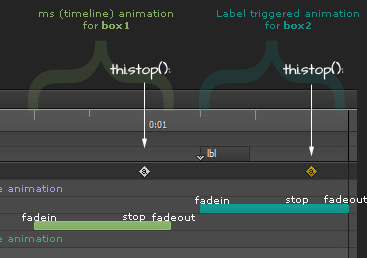
In this case box1 is animated to fade in, stop and fade out. On mouseover it is triggered to go to the half second mark (.500) on the timeline and play the animation until it reaches a stop. On mouseout triggers to go back to 0 on the timeline, where nothing is happening.
- Text link 3 has an action trigger to begin playing at the timeline location where destination character string Label exist (in my case its “lbl”). Once triggered it follows through with the animation until it reaches a stop.
text element > mouseover: this.play("lbl"); text element > mouseout: this.play(0);In this case box2 follows the simple fade in; stop and fade out process. On mouseout it falls back to 0 on the timeline where nothing happens.
- Text link 4 does not trigger a timeline animation. Instead it triggers an existing element (box3) and ‘piggy backs’ on some jquery code to do the animation.
text element > mouseover: $(this.lookupSelector("box3")).fadeTo("slow",1); text element > mouseout: $(this.lookupSelector("box3")).fadeTo("slow",0); - Text link 5 combines method 2 and method 4. Triggers a timeline animation at a specific moment in time and uses jquery to fadeout on mouseout.
text element > mouseout: this.play(.500); text element > mouseout: $(this.lookupSelector("box3")).fadeTo("slow",0); - Text link 6 combines method 3 and method 4. Triggers a timeline animation at a specific character string Label and uses jquery to fadeout on mouseout.
text element > mouseover: this.play("lbl"); text element > mouseout: $(this.lookupSelector("box3")).fadeTo("slow",0);
Have fun!
A simple mouseover event/trigger example in Edge Animate.