Adobe Edge Animate 3.0 Overview
The following overview is certainly not complete, so be sure to check out the following official Edge Animate related resource links.
- Download Adobe Edge Animate from the Adobe Creative Cloud
- Official Feature Highlights
- Video Demos:
Sarah Hunt, Edge Animate Product Manager Overview
Paul Trani, Adobe Evangelist Overview - Adobe Edge Animate Help
- Adobe Edge Animate JavaScript API
- Adobe Edge Animate Community
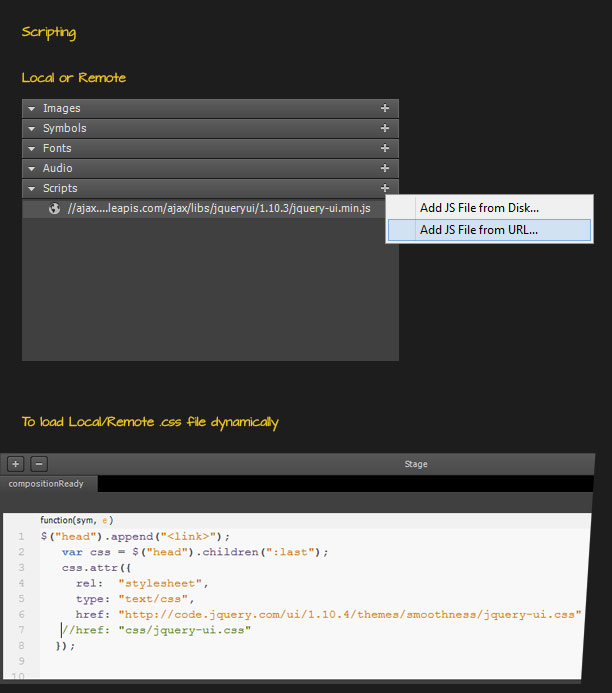
Script Loading
This addition to the Library Panel allows you to integrate remote (CDN) and local scripts into your compositions, loading them at run time into the composition in the preloader. Local scripts are stored in a js/ directory unless included from within the composition directory. Scripts can now be transferred with a composition during Save As and be published into OAM and iBooks packages.
This feature only supports local and remote .js files. If the script you utilizes an associate .css file, then resort to adding the css file as I have captured below. Unfortunately the new Script library does not accommodate loading .css files.
Here are few example Content Development Network resources to refer to for your next scripted project
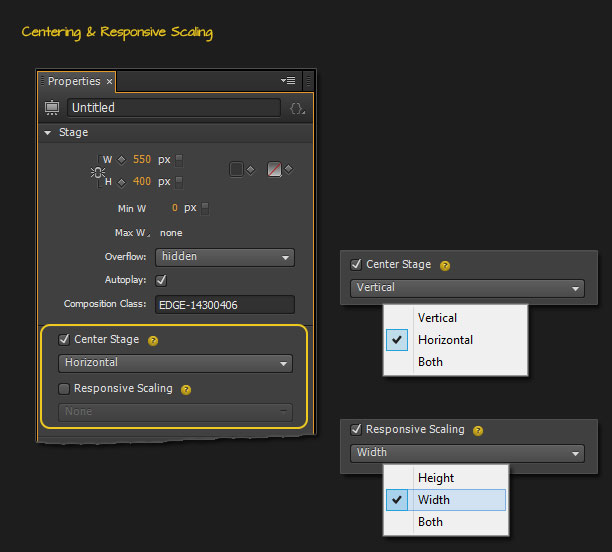
Responsive Scaling/Center Stage
You can set responsive scaling in the Stage properties to “width”, “height” or “both” to scale the whole composition proportionally. Aspect ratio will be maintained and is determined by the ratio of stage width to stage height. These must be in pixels.
- Selecting “width” resizes the composition only when the width of the document window changes.
- Selecting “height” will scale the composition with height of document.
- Setting Responsive Scaling “both” resizes the composition in both directions.
Scaling is determined by the size of the Stage’s parent. So if you place the stage into a static page, the stage parent’s height and width must also be set.
Placing these compositions into static files gets easier now: the composition fits into the document flow.
Note: Preloader stage also flows with your proportionate option.
Center Stage
Center Stage comes with three options: Horizontal, Vertical and Both.
When selected the preloader will be centered as well.
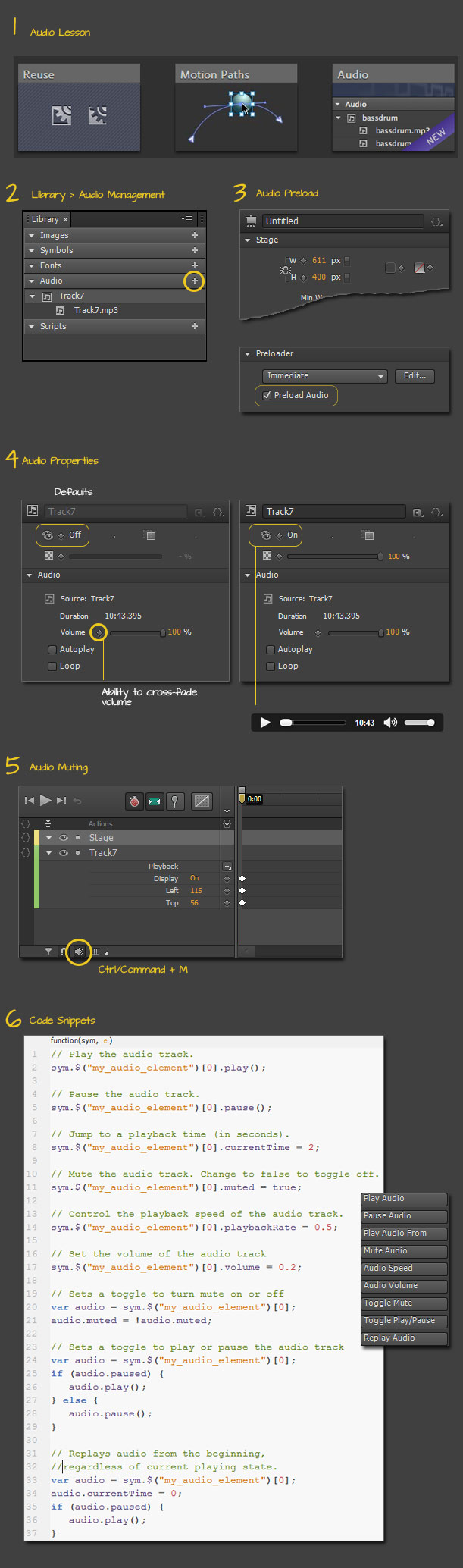
Audio Support
Edge Animate introduces support for HTML5 audio using the native audio property. With audio you can control audio playback in your compositions and bind audio to touch and mouse events, or with triggers on the timeline.
- New audio lesson in the Welcome screen or the Wndow > Lessons menu panel;
- Audio Management control via the Library Panel;
- Preload Audio option from the Stage;
Note: Preloading audio is not available on iOS and some Android devices; for widest browser support .mps and .ogg formats. - Intuitive Audio Property Controls for the active/selected audio element;
Note: Default audio control visibility is ‘off’; set to ‘on’ to see the onscreen audio control bar. Volume control allows for keyframing – ideal for intro, exit or cross-fading. - Audio Muting Timeline icon and command option: mute audio during playback when it is set to autoplay;
- New audio Code Snippets to the Actions popup and Code editor;
Supported audio formats include
- ACC (.m4a, .acc)
- MP3 (.mps)
- Wav (.wav)
- Ogg (.ogg, .oga)
Add any of the above audio format types via
- File > Import menu command option;
- Drag and Drop from the file system;
- Library Panel > Audio (+) subsection;
Note: audio files, like other Edge Animate asset and Elements, adhere to strict naming convention- in other words, avoid special characters, spaces and numeral file names to avoid element ID conflicts.
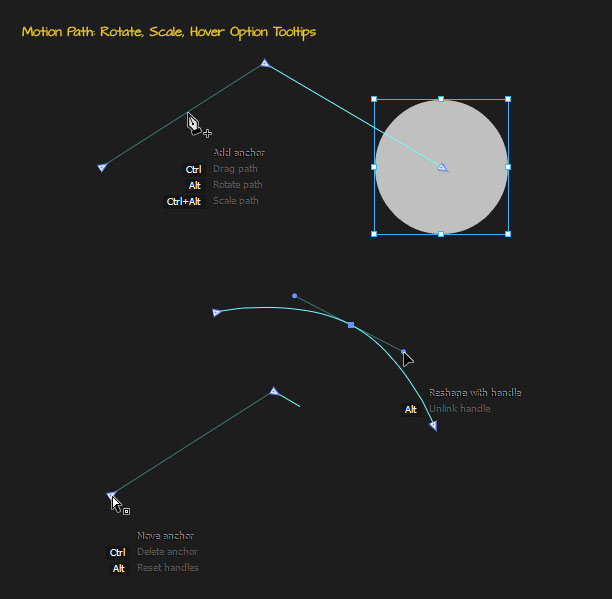
Motion Path Improvements
Scale and rotate a motion path for easier editing with the following commands:
- Hover + Alt/Option: Rotate the motion path based on the transform origin of the element;
- Hover + Cmd/Ctrl + Option: Scale the motion path based on the transform origin of the path;
- New tooltip overlays when mouse over any given path;
Other 3.0 Improvements
Enhancement to Distribute Command
Two new menu items have been added to the Modify > Distribute menu, “Horizontal Space” and “Vertical Space”. These commands will evenly space objects of different sizes vertically or horizontally.
Publishing improvements for OAM
The Publish Settings for the Animate Deployment Package (.oam) include two new options:
Transparent poster: Poster image for OAM files now respect transparency making it easier to layout the published OAM file with other content in apps like Muse or InDesign.
CDN Runtime: Reduce the size and load time of your .oam file by loading the runtime from an Adobe hosted CDN.
jQuery Updated to 2.0.3: Animate is now shipping with jQuery 2.0.3 (previously we were using 1.7).
MacOS X 10.6 Support: Issues around 10.6 support and this build is now compatible with MacOS X 10.6.