[message type=”info”]SAMPLE PREVIEW AND DOWNLOAD NOW UPDATED FOR THE LATEST VERSION OF EDGE ANIMATE[/message]
Here is a simple example of element nesting now available in Adobe Edge Animate.
Click the above image to preview example.
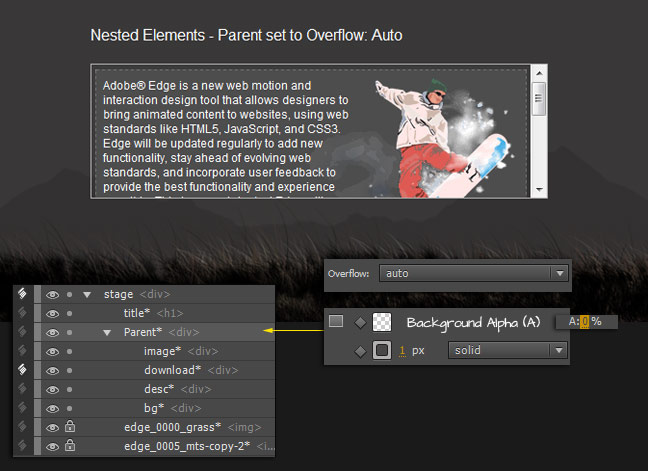
Element Nesting:
- Select the Rectangle Tool (M) and draw a div shape. I called mine ‘Parent’.
- With the ‘Parent’ div element active, in the Properties Panel set it’s Overflow property to ‘auto’;
- Double-click it’s Background Color swatch and set the Alpha value to 0%;
- Optional: Set desired Border Color and Style;
- Then add (drag and drop) additional elements directly onto the ‘Parent’ div element in the Elements Panel;
In my example I added an additonal graphic, background div and text div.

Download Sample file below.
Scroll within Nested Elements
A demonstration to achieve scrolling among nested elements in Edge Animate.
1753 Downloads